How to Improve Website Speed by Optimizing The Page Weight Metric
Imagine scrolling through a beautiful travel blog, eager to explore exotic destinations. But suddenly, everything grinds to a halt. The images refuse to load, the text takes forever to appear, and you’re left staring at a blank screen, frustration mounting with each passing second. This is the reality for many website visitors when page weight is not optimized.
Think of page weight as the luggage a website carries. Too much baggage, in the form of large images, unnecessary scripts, and bloated code, slows down the loading process. This not only frustrates your visitors, increasing bounce rates and damaging your brand reputation, but it also negatively impacts your Search Engine Optimization (SEO) ranking. Search engines prioritize faster loading websites, so an overweight page can bury your site deeper in search results, making it invisible to potential customers. Let’s get detailed about the “Page Weight” metric and how to improve it for users and search engines.
What is Page Weight?
The page weight metric refers to the total size of all the resources that are downloaded and rendered when a web page loads. This includes:
- HTML files
- CSS files
- JavaScript files
- Images
- Fonts
- Other resources
Images are the biggest contributor to page weight, followed by JavaScript and CSS. Page weight can vary significantly depending on the type of website, the content it contains, and the technology it uses.
Quick Wins for Reducing Page Weight
Choosing the Right Image Format: Less is More
Just like you wouldn’t use a giant photo frame for a tiny picture, you shouldn’t use large image formats when a smaller one will do. New formats like WebP and Avif are like a smaller photo frame for the same picture. They take up less space but still show the image clearly. This is like choosing a smaller pizza topping, it still tastes great but doesn’t make the pizza too heavy.
For example, a JPEG image of a flower might be 100KB, but the same image in WebP format could be as small as 30KB. This means it takes less time to download, making your website load faster.
Making Text Files Slimmer: Compression to the Rescue
Sometimes, the text on a website, like the instructions on a pizza box, can also contribute to its weight. This can be things like the text itself (HTML), the style instructions (CSS), and the code that makes things work (JavaScript). Thankfully, there are tools like Brotli, which are like vacuum sealers for text files. They shrink them down without losing any information, making them lighter and faster to download.
Think of it like compressing a bunch of paper instructions for making pizza dough. With Brotli, you can squish all the same information onto fewer pages, making it easier to store and use. This helps your website load faster for everyone.
These are just a few ways to minimize page weight and improve website speed. By paying attention to the resources used on your website and using the right techniques, you can create a faster and more enjoyable experience for your visitors.
What is the recommended page weight for a home page?
The ideal page weight for a website homepage depends on various factors, including the website’s type (SaaS vs. Ecommerce), content complexity, and target audience. However, some general guidelines can help you aim for optimal performance.
General Guidelines
- Average Optimal Weight: Around 1-1.5 MB
- Maximum Tolerable Weight: Below 3 MB
- Critical Threshold: Above 3 MB, impacts performance significantly.
Breakdown by Website Type
SaaS
- Ideal Weight: Aim for 500 KB – 1.5 MB
- Target Audience: Technical users may tolerate slightly higher weight due to higher hardware capabilities.
- Focus: prioritize information density and clarity over heavy visuals.
- Optimize: Compress images, minify code, and leverage caching.
Ecommerce
- Ideal Weight: Aim for 1-2 MB
- Target Audience: Broader audience with varying internet speeds.
- Focus: Balance visuals and information with a focus on product presentation.
- Optimize: Use lazy loading for images, optimize product photos, and prioritize mobile experience.
What are some free tools available online to measure and optimize page weight?
Here are some free online tools I personally use to measure page weight
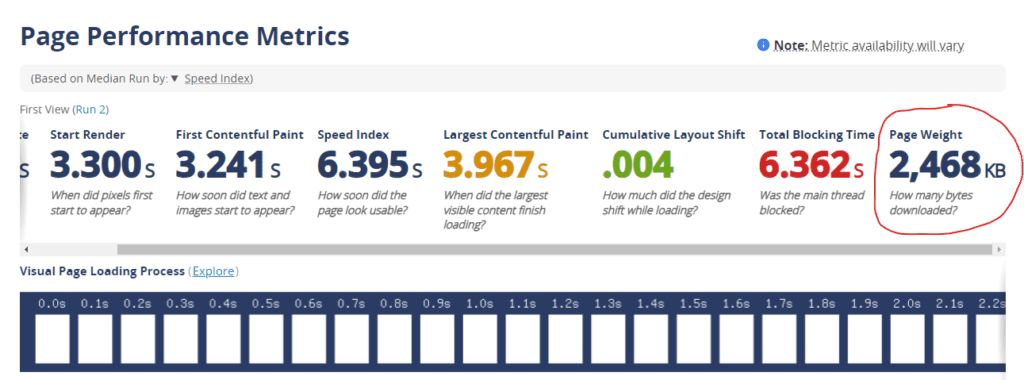
WebPageTest

In WebPageTest, the “Page Weight” metric can be found under the “Page Performance Metrics” section
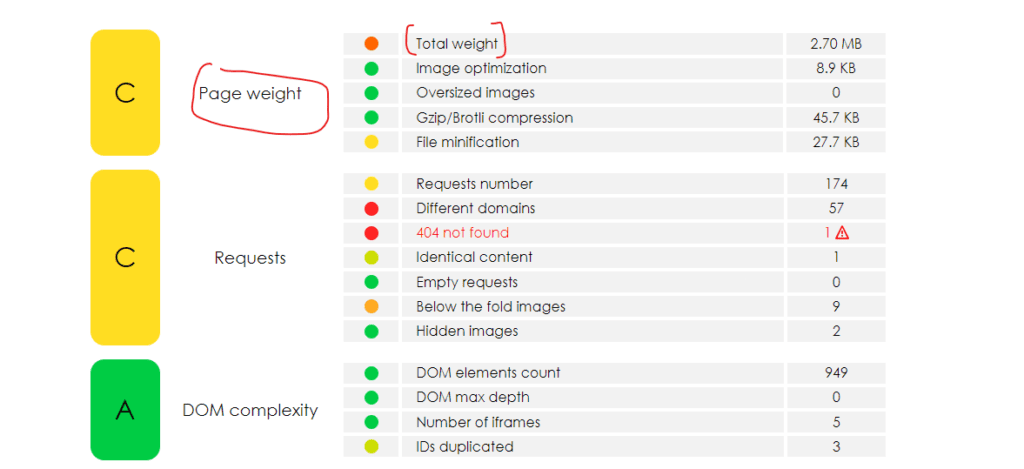
Yellow Lab Tools

Yellow Lab Tools is a free and open-source tool that provides a variety of performance metrics, including page weight
Picperf
PicPerf makes website images smaller and lighter, and helps reduce Page Weight.. It identifies big images, shrinks them without losing quality, and stores them locally for faster loading.
How to reduce Page Weight on WordPress?
WP Rocket
This premium plugin offers a suite of optimization features, including file caching, lazy loading, and image optimization, to help you achieve optimal page weight and performance.
How to reduce Page Weight on Drupal?
Website Speed
This popular extension provides a comprehensive suite of optimization features, including caching, minification, and image optimization.
KernelCare
This extension automatically applies performance optimizations to your Drupal core code, reducing page weight and improving page load times.
Blazy
Blazy helps you optimize Page Weight specially on mobile devices.
How Manmash Consulting Can Help?
Looking to reduce your Page Weight? Our page speed optimization consultants can help! Contact Manzar Mashhood, CEO of Manmash Consulting now.
Linkedin
Whatsapp: +923331200550
Or visit our Contact page.