Drupal Image Optimization: Shrink File Sizes, Enhance Website Speed, Improve SEO
Images add pizzazz to your Drupal website, but they can also pack a heavy punch – slowing down pages and leaving visitors impatiently tapping their feet. Fear not, image-loving Drupal enthusiasts! This blog post unveils the magic of image optimization modules, your secret weapon for blazing-fast Drupal websites, enhanced search engine visibility and happy visitors who are more likely to convert into paying customers.
Stop Wrestling with Pixels: Automate Image Resizing and Optimization in Drupal 9 and 10
Imagine this: you upload a beautiful high-resolution picture, but Drupal displays it shrunken down to a postage stamp size. Worse, the file size weighs down your website like an anchor. Enter “Image Optimize“, a Drupal hero that automatically resizes images to fit their designated styles, saving you the pixel-pushing hassle. But it doesn’t stop there! This module also uses clever tricks to optimize the images, squeezing out unnecessary bytes without sacrificing quality. Think of it as Marie Kondo for your website’s image library – tidying things up and sparking joy (in the form of lightning-fast page loads).
Excited About Next-Gen Formats Like WebP But Worry About Browser Compatibility? No Worries!
The world of image formats is constantly evolving, and WebP is the new cool kid on the block. It offers smaller file sizes than traditional PNGs and JPEGS, without compromising visual quality. But here’s the catch: not all browsers understand WebP. Not to worry, because Image Optimize has your back again! It can automatically convert your images to WebP for browsers that support it, while serving up the tried-and-true formats for others, ensures images on your Drupal site always display perfectly for everyone.
Set Different Compression Levels in Image Optimize: Custom Quality Settings
Let’s face it, sometimes you need a little extra control. Maybe you have a massive banner image that can afford a slight quality dip for a significant speed boost. Or perhaps you have delicate product photos where every pixel matters. That’s where Image Optimize’s custom quality settings come in. You can tweak the compression level for each image style, giving you the perfect balance between size and clarity. Think of it as a dimmer switch for your images, letting you adjust the brightness (or in this case, the file size) to suit your needs.
Team Up Image Optimize With These Drupal Powerhouse Modules For Maximizing Speed
Remember, sometimes one hero isn’t enough. For even more image-optimizing goodness, consider teaming up Image Optimize with these Drupal image optimization modules.
Kraken.io
This cloud-based service takes Image Optimize’s capabilities to the next level, offering even more aggressive compression and advanced features like lossless rotation and cropping. Think of it as a turbocharger for your image optimization engine.
ImageAPI Optimize AVIF & WebP
This module introduces AVIF, another next-gen image format that’s even smaller than WebP. While browser support is still growing, it’s worth getting ahead of the curve and offering your visitors the absolute best in image performance.
How To Installing Image Optimization Module On Your Drupal Website
Ready to unleash the image optimization beast? Here are the steps you have to take:
Step 1: Install the modules

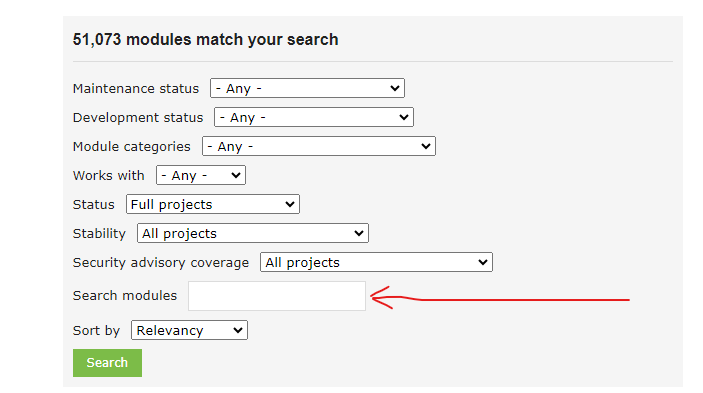
Head to Drupal.org site’s “Modules” page and search for your required module such as “Image Optimize”, “Kraken”, or “ImageAPI Optimize AVIF & WebP”. Click “Install” and let the magic begin.
Step 2: Configure Image Optimize

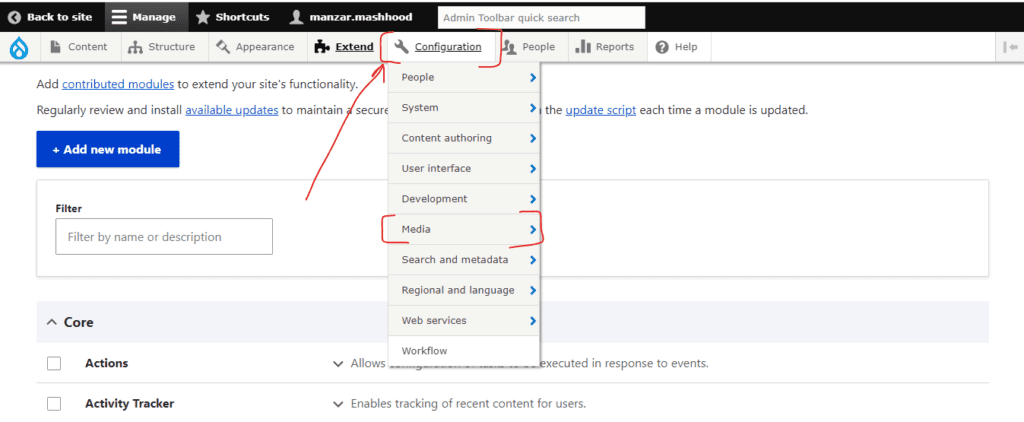
Navigate to “Configuration > Media > Image Optimize Pipelines”. Here, you can define how images are processed. Choose a default pipeline for all uploads or create custom pipelines for specific image styles.
Step 3: Fine-tune settings
Dive into the individual image style settings to adjust compression levels and enable WebP conversion. For advanced users, Kraken.io and ImageAPI Optimize AVIF & WebP offer their own configuration options.
Remember, Manmash Consulting is here to help!
Image optimization might sound complex, but with the right tools and a little guidance, it’s a breeze. And if you ever get stuck, Manmash Consulting is here to be your Drupal sensei. Manzar Mashhood and his team of Drupal Developers have extensive experience in Drupal web development and loading speed optimization using different techniques including but not limited to image optimization, and we’re always happy to share our knowledge. So, ditch the pixelated blues and let your Drupal website shine with lightning-fast, perfectly optimized images. Contact Manmash Consulting today and let’s make your website a speed demon!
Whatsapp: +923331200550
P.S. Don’t forget to share this blog post with your fellow Drupal enthusiasts! Let’s spread the image optimization cheer and build better, faster websites together.